daydev-patch-1 #105443
23
aframe_exporter/LICENSE
Normal file
23
aframe_exporter/LICENSE
Normal file
@ -0,0 +1,23 @@
|
|||||||
|
MIT License
|
||||||
|
|
||||||
|
Copyright (c) 2024 Banyapon Poolsawas associated with
|
||||||
|
College of Creative Design and Entertainment Technology,
|
||||||
|
Dhurakij Pundit University and Daydev Co., Ltd.
|
||||||
|
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||||
|
of this software and associated documentation files (the "Software"), to deal
|
||||||
|
in the Software without restriction, including without limitation the rights
|
||||||
|
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||||
|
copies of the Software, and to permit persons to whom the Software is
|
||||||
|
furnished to do so, subject to the following conditions:
|
||||||
|
|
||||||
|
The above copyright notice and this permission notice shall be included in all
|
||||||
|
copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||||
|
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||||
|
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||||
|
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||||
|
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||||
|
SOFTWARE.
|
||||||
52
aframe_exporter/README.md
Normal file
52
aframe_exporter/README.md
Normal file
@ -0,0 +1,52 @@
|
|||||||
|
# Blender A-Frame Exporter
|
||||||
|
|
||||||
|
[](https://www.blender.org/) [](https://www.blender.org/)
|
||||||
|
[](https://opensource.org/licenses/MIT)
|
||||||
|
|
||||||
|
This Blender add-on simplifies the process of exporting your 3D scenes into interactive web experiences using A-Frame, a popular web framework for building virtual reality (VR) and augmented reality (AR) experiences.
|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
* **Seamless Export:** Quickly export your entire Blender scene, including models, materials, and animations, to A-Frame HTML and GLB (binary glTF) files.
|
||||||
|
* **Collision Detection:** Automatically add collision detection to your exported models using A-Frame's physics system, enabling interactive experiences.
|
||||||
|
* **Camera Controls:** Easily set up basic WASD controls for navigating your A-Frame scene with the camera.
|
||||||
|
* **Customization:** Customize the generated A-Frame code to add additional features, components, or interactions.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
1. Download the latest release of the add-on (`.zip` file) from the [Releases](https://github.com/banyapon/Blender-Aframe-Exporter/releases/tag/release) page.
|
||||||
|
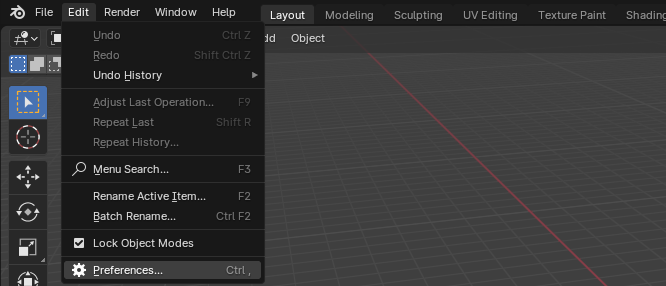
2. In Blender, go to `Edit` > `Preferences` > `Add-ons` > `Install...`
|
||||||
|

|
||||||
|
3. Select the downloaded `.zip` file and click `Install Add-on`.
|
||||||
|

|
||||||
|
4. Enable the "A-Frame Exporter" add-on in the list.
|
||||||
|

|
||||||
|
|
||||||
|
## Usage
|
||||||
|
|
||||||
|
1. Create your 3D scene in Blender.
|
||||||
|

|
||||||
|
2. Go to `File` > `Export` > `A-Frame (.html)`.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
3. Choose a location to save the files and click `Export A-Frame`.
|
||||||
|

|
||||||
|
4. The add-on will generate an HTML file (`your_scene_name.html`) and a GLB file (`your_scene_name.glb`).
|
||||||
|
5. Open the HTML file in a web browser to view your interactive A-Frame scene.
|
||||||
|

|
||||||
|
|
||||||
|
## Additional Notes
|
||||||
|
|
||||||
|
* Make sure you have a web server running to view the exported HTML file correctly.
|
||||||
|
* For more advanced A-Frame features and customization, refer to the [A-Frame documentation](https://aframe.io/docs/).
|
||||||
|
|
||||||
|
## Contributing
|
||||||
|
|
||||||
|
Contributions are welcome! Feel free to submit issues, feature requests, or pull requests.
|
||||||
|
|
||||||
|
## License
|
||||||
|
|
||||||
|
This add-on is released under the MIT License.
|
||||||
27
aframe_exporter/__init__.py
Normal file
27
aframe_exporter/__init__.py
Normal file
@ -0,0 +1,27 @@
|
|||||||
|
import bpy
|
||||||
|
from . import aframe_exporter
|
||||||
|
|
||||||
|
bl_info = {
|
||||||
|
"name": "A-Frame Exporter",
|
||||||
|
"author": "Banyapon Poolsawas",
|
||||||
|
"version": (1, 0, 2),
|
||||||
|
"blender": (4, 0, 1),
|
||||||
|
"location": "File > Export",
|
||||||
|
"description": "Export Blender scene to A-Frame HTML and GLB for WebXR",
|
||||||
|
"warning": "",
|
||||||
|
"category": "Export",
|
||||||
|
}
|
||||||
|
|
||||||
|
def menu_func_export(self, context):
|
||||||
|
self.layout.operator(aframe_exporter.ExportAFrame.bl_idname, text="A-Frame (.html)")
|
||||||
|
|
||||||
|
def register():
|
||||||
|
bpy.utils.register_class(aframe_exporter.ExportAFrame)
|
||||||
|
bpy.types.TOPBAR_MT_file_export.append(menu_func_export)
|
||||||
|
|
||||||
|
def unregister():
|
||||||
|
bpy.utils.unregister_class(aframe_exporter.ExportAFrame)
|
||||||
|
bpy.types.TOPBAR_MT_file_export.remove(menu_func_export)
|
||||||
|
|
||||||
|
if __name__ == "__main__":
|
||||||
|
register()
|
||||||
54
aframe_exporter/aframe_exporter.py
Normal file
54
aframe_exporter/aframe_exporter.py
Normal file
@ -0,0 +1,54 @@
|
|||||||
|
import bpy
|
||||||
|
import os
|
||||||
|
import shutil
|
||||||
|
from bpy_extras.io_utils import ExportHelper
|
||||||
|
|
||||||
|
class ExportAFrame(bpy.types.Operator, ExportHelper):
|
||||||
|
bl_idname = "export_scene.aframe"
|
||||||
|
bl_label = "Export A-Frame"
|
||||||
|
filename_ext = ".html"
|
||||||
|
|
||||||
|
def execute(self, context):
|
||||||
|
filepath = self.filepath
|
||||||
|
glb_filepath = os.path.splitext(filepath)[0] + ".glb"
|
||||||
|
|
||||||
|
# Export GLB
|
||||||
|
bpy.ops.export_scene.gltf(filepath=glb_filepath, export_format='GLB')
|
||||||
|
|
||||||
|
# Copy favicon.ico if it exists
|
||||||
|
favicon_path = os.path.join(os.path.dirname(__file__), "icons", "favicon.ico")
|
||||||
|
if os.path.exists(favicon_path):
|
||||||
|
shutil.copy(favicon_path, os.path.dirname(filepath))
|
||||||
|
|
||||||
|
# Create HTML (A-Frame)
|
||||||
|
with open(filepath, "w") as f:
|
||||||
|
f.write(f"""
|
||||||
|
<!--This file generated from Aframe Exporter, Blender Add-on-->
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<link rel="icon" href="favicon.ico">
|
||||||
|
<title>Aframe Exporter</title>
|
||||||
|
<script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script>
|
||||||
|
</head>
|
||||||
|
|
||||||
|
<body>
|
||||||
|
<a-scene>
|
||||||
|
<a-assets>
|
||||||
|
<a-asset-item id="model" src="{os.path.basename(glb_filepath)}"></a-asset-item>
|
||||||
|
</a-assets>
|
||||||
|
|
||||||
|
<a-entity id="cameraRig" movement-controls="fly: false; speed: 0.2;">
|
||||||
|
<a-entity id="camera" camera look-controls position="0 1.6 0" wasd-controls></a-entity>
|
||||||
|
<a-entity oculus-touch-controls="hand: left"></a-entity>
|
||||||
|
<a-entity oculus-touch-controls="hand: right"></a-entity>
|
||||||
|
</a-entity>
|
||||||
|
|
||||||
|
<a-entity gltf-model="#model" static-body></a-entity>
|
||||||
|
</a-scene>
|
||||||
|
</body>
|
||||||
|
|
||||||
|
</html>
|
||||||
|
""")
|
||||||
|
|
||||||
|
return {'FINISHED'}
|
||||||
BIN
aframe_exporter/icons/favicon.ico
Normal file
BIN
aframe_exporter/icons/favicon.ico
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 15 KiB |
Loading…
Reference in New Issue
Block a user