Down arrows missing on ff #50105
Labels
No Label
legacy module
Rendering & Cycles
legacy module
User Interface
legacy project
Cycles
legacy project
Documentation
legacy project
Infrastructure: blender.org
legacy project
Infrastructure: Blender Web Assets
legacy project
Infrastructure: Websites
legacy project
User Interface
Priority
High
Priority
Low
Priority
Normal
Priority
Unbreak Now!
Status
Archived
Status
Confirmed
Status
Duplicate
Status
Needs Triage
Status
Resolved
Type
Bug
Type
Design
Type
Known Issue
Type
Report
Type
To Do
No Milestone
No project
No Assignees
4 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: infrastructure/blender-org#50105
Loading…
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
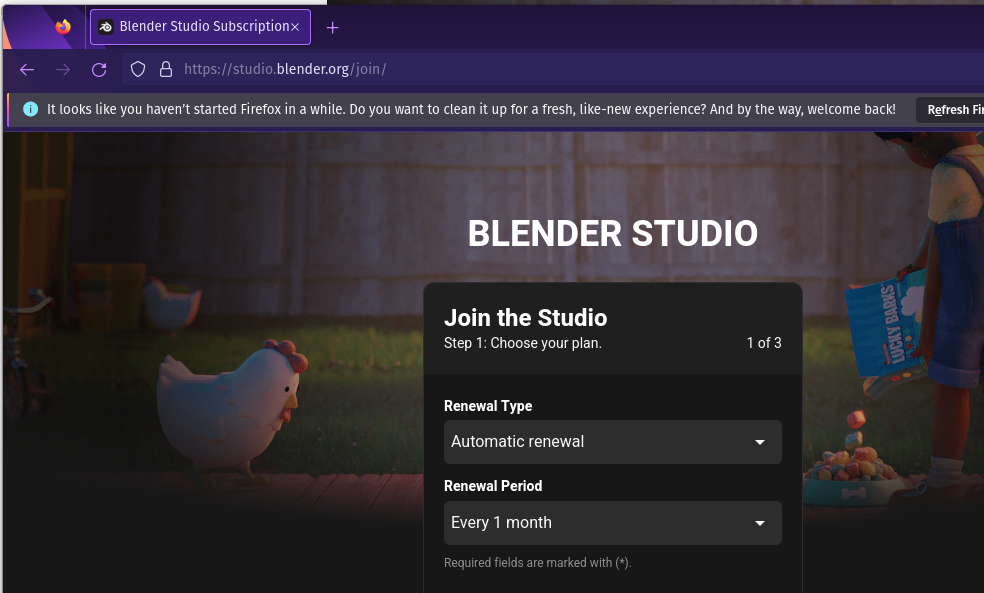
On https://store.blender.org/product/membership/ the drop down arrows are missing on Firefox.
System Info
Windows 10 64bit
Intel HD 4600
Firefox 50.1.0 (Latest)
Changed status to: 'Open'
Added subscriber: @Blendify
Added subscriber: @EthanBox
I am not getting this problem.
I will test again later. Maybe it was an issue with firefox
I am still having an issue.
I am using a very different system to you so I will test this on my Windows Computer.
I have an AMD manjaro kde computer.
Added subscriber: @Ton
@Ton I was told that the store is your area the issue here is the the property gets overridden by Gecko , currently Gecko is setting:
Which overriddes:
This can be fixed by removing
.gecko selector by changingselectto be:Is this still an issue with the latest Firefox 65.0.2?
Removed subscriber: @EthanBox
@pablovazquez Yes this is still an issue, tested on windows running firefox 67.0.
Added subscriber: @pablovazquez
Yes I just tested a few weeks ago
This page has been redesigned since then.
Tested on Firefox 109.0.1 (Linux) and seems to work:

Closing.