Dark themes rendering issue on Animation & Rigging page: there are still columns with a white background #119
Labels
No Label
Service
Buildbot
Service
Chat
Service
Gitea
Service
Translate
Type
Bug
Type
Config
Type
Deployment
Type
Feature
Type
Setup
No Milestone
No project
No Assignees
4 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: infrastructure/blender-projects-platform#119
Loading…
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
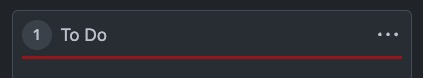
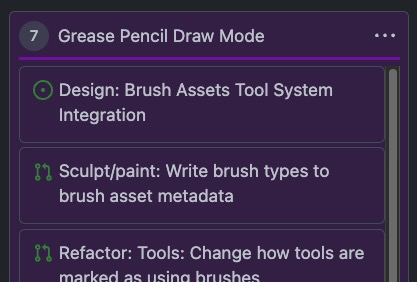
While using the bthree-dark theme, the Animation & Rigging page: https://projects.blender.org/blender/blender/projects/1 looks incomplete (a few columns still feature a white background).
Note that it also happens if you choose the gitea-dark theme in your user appearance settings.
Hi @xan2622,
I see that these columns have explicitly been set to that color (
•••→Edit Column):Could you elaborate on what the expected behavior is?
The expected behavior would be that the background color for these columns matches to the other pages of the currently active dark theme (bthree-dark or gitea-dark).
For bthree-dark, I would expect these colors to be at least
background-color: var(--color-project-board-bg) !importantor like the EEVEE & Viewport / User Interface pages, that the background colors of these columns be compatible with what we are used to see while using a "dark theme".To compare, here are the other project pages:
I removed the specified colors, which also eliminated the white background.
Please take a look: Project | Animation & Rigging.
Is this the intended result, or have I misunderstood the issue?
@pablovazquez Is it something you have experience with already?
On the one hand, if the module selects a fixed color, is not much we can do on our side. But is theming smart enough to avoid unreadable combinations (maybe hardcoded colors themselves are themable, and we can avoid unreadable combinations)? Could also be something for the upstream?
Yes, this is the intended result. Thank you for fixing this CSS "issue".
Good to hear 👍
Will be closing this issue for now.
This is not an issue, not a bug. It's the intended color that the modules pick. The problem is that Gitea doesn't let you pick colors for light/dark themes, it's just the one color hardcoded for the entire column.
No, unfortunately not. They literally
background-colorthe selected RGB to the entire column. They even apply!important, even though they have a variable CSS for itvar(--color-project-board-bg).An easy fix would be to have the color for some part of the column.
Like the divider:

Or the background but not using 100% opacity, just 10% or so to blend with the background.

It'd be great for them to tackle this upstream. Using column background colors at the moment is hard to combine with theming.
@pablovazquez Thanks for digging into it, makes sense!