UI: Various post-conference improvements #103983
Labels
No Label
legacy project
Infrastructure: Websites
Priority
High
Priority
Normal
Priority
Unbreak Now!
Status
Archived
Status
Confirmed
Status
Resolved
Type
Bug
Type
Design
Type
Report
Type
To Do
No Milestone
No Assignees
2 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: infrastructure/conference-website#103983
Loading…
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
After and during BCON24, a set of possible UI improvements have been outlined. Here is the list:
WIP Revise Market and Other locations' background colours, which might be too similar with little contrast.The idea of an archive page to browse, search and watch previous talks has been raised. It's a bigger change and it should be possibly managed separately.
@pablovazquez I've started the above list of possible changes, feel free to change it or add more items you have in mind. Thank you!
Nice to see this one done! I see a small glitch where the time overlaps the day picker. It should ideally be underneath the day picker.
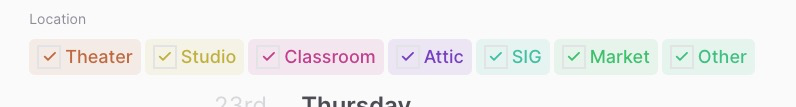
It looked like the toggle buttons had a glitch outline but it turns out it's just the color. It was using
var(--border-color)which is usually gray and low contrast. Perhaps usingcurrentColorfor the border color would make sure it's always as visible as the text.It's also not rounded which makes it look off with the rest of the site.
Current:

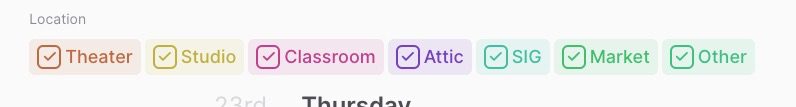
Proposal:

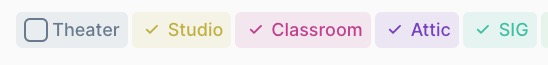
Or even just transparent when checked, and the socket visible when not.

Thank you for the proposal, it's indeed nicer. I've changed accordingly.
As the above tasklist has been completed and also deployed, I'm closing the issue for now. We can reopen anytime, or open dedicate issues for further ideas.