Fix: Navbar: mobile dropdown menu not opening #94702
No reviewers
Labels
No Label
legacy project
Infrastructure: Blender Web Assets
legacy project
Infrastructure: Websites
Priority
High
Priority
Low
Priority
Normal
Status
Archived
Status
Resolved
Type
Design
Type
Report
Type
To Do
No Milestone
No project
No Assignees
3 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: infrastructure/web-assets#94702
Loading…
Reference in New Issue
Block a user
No description provided.
Delete Branch "Francesco-Bellini/web-assets:fix-extensions-mobile-dropdown"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
Hi there! First time trying to contribute to an existing blender project.
So, lately i'm using the Extensions Platform a lot.
I noticed that opening the navbar dropdown menu (Extensions button, to be clear), from mobile, was requiring some kind of sniper skills, to open properly.
Clicking the text "Extensions" or the little arrow, wasn't working as expected.
So i forked the extensions-website, just to realize that the code i was interested to, was here, in the v2 branch, which is currently linked as a submodule of the extensions-website.
What was happening?
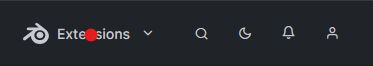
The problem was occurring when clicking on the "Extensions" text, or the little arrow icon.
Basically, clicking the text "Extensions" was correctly triggering the parent button, and the relative code to toggle the dropdown was running as intended (
dropdownToggle()), but after it was finished, the click event was propagated to the<strong>text "Extensions".At this point the problem arise, because another listener (the one intended to close dropdowns by clicking elsewhere; see code) was kicking in:
Since the
<strong>tag was not recognised as a valid trigger for any dropdown menu, the listener was closing the dropdown right-away, as if user were clicking elsewhere with the menu opened.To be more clear, clicking here wasn't working:

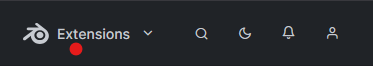
While clicking, for example, here, it's working:

A fairly simple
event.stopPropagation()solve the problem, by running only the expecteddropdownToggle, without also running the closing listener, by mistake.I understand this is an asset repo, so i'm not sure if this is (or not) used also elsewhere, but i don't think it should affect in a bad way eventual other uses of this method, as long as the method is only used by listeners, receiving the event parameter.
Hope you'll appreciate this very small contribution!
Fix Extensions Platform navbar dropdown menu opening (for mobile only)to Fix: Navbar: mobile dropdown menu not openingCiao Francesco! Thanks for taking the time to investigate and provide such a detailed solution.
I can confirm the issue. Another potential solution (less elegant) would be to use CSS to make the elements inside the dropdown ignore
pointer-events. But that'd be a hack and not the proper way.Because this is done on
dropdownToggleit affects every dropdown menu, so other cases should be tested.I will let our front-end dev @martonlente review this.
Note: I renamed the PR to be more general because it affects every project using web-assets.
Hi @Francesco-Bellini ,
Thank you for your thorough description, and the nice fix! I found it to indeed resolve the issue, and reliably work without negative side-effects. I'll create a patch with the fix, which will get into projects that use the repo soon.
@pablovazquez other cases look good to me. As functions from
navbar.jscan sometimes be used outside of the navbar, we might revisit its naming.Great, thanks!
It's a very small first commit, nevertheless feels good to give my first contribution in an official Blender project!
Thank you both for your fast responses and reviews! It's apprecieated.
Every bit helps. Even though web-development is/should be more accessible than Blender development, we don't really get many contributions from the community for web projects, and they are the backbone of Blender's growth. So, thank you!