WIP: Rigify - modifier keys on Rig Layers buttons #104998
No reviewers
Labels
No Label
Interest
Animation & Rigging
Interest
Blender Cloud
Interest
Collada
Interest
Core
Interest
Documentation
Interest
Eevee & Viewport
Interest
Geometry Nodes
Interest
Grease Pencil
Interest
Import and Export
Interest
Modeling
Interest
Modifiers
Interest
Nodes & Physics
Interest
Pipeline, Assets & IO
Interest
Platforms, Builds, Tests & Devices
Interest
Python API
Interest
Rendering & Cycles
Interest
Sculpt, Paint & Texture
Interest
Translations
Interest
User Interface
Interest
UV Editing
Interest
VFX & Video
Meta
Good First Issue
Meta
Papercut
Module
Add-ons (BF-Blender)
Module
Add-ons (Community)
Platform
Linux
Platform
macOS
Platform
Windows
Priority
High
Priority
Low
Priority
Normal
Priority
Unbreak Now!
Status
Archived
Status
Confirmed
Status
Duplicate
Status
Needs Info from Developers
Status
Needs Information from User
Status
Needs Triage
Status
Resolved
Type
Bug
Type
Design
Type
Known Issue
Type
Patch
Type
Report
Type
To Do
No Milestone
No project
5 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: blender/blender-addons#104998
Loading…
Reference in New Issue
Block a user
No description provided.
Delete Branch "PaoloAcampora/rigify-ui-improvements:panel_modifier_keys"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
I was looking for a quick way to select rigify controls so I added modifier keys to the rigify layer buttons. The interface remains the same, but I can use Shift + Left Mouse Click to select all the bones of the layer
Ctrl + Left Mouse Click deselects the bones of a layer
Using Alt + Left Mouse Click on a layer displays a bone selection panel, similar to a picker
Bones like Leg.L.001, Arm.R.003 are grouped under their base bone and accessed via a subpanel
The old Click to show/hide behavior is mantained
But since I am using an operator instead of a property, the ability to show/hide multiple layers at once with drag click is lost. So I implemented the old behavior as an option
And since it's a lot of new stuff, I added an info icon to expand the button labels and display a brief
Please let me know if we can merge this in main and if any change is required from my side: I will be very glad to have this in rigify
Thanks,
Paolo
Nice idea! I think the discoverability solution is a bit unorthodox, but it's better than nothing and Blender, or at least the PyAPI, doesn't really have a standard design for teaching users about alternative mouse interactions, afaik.
Note that I don't really consider myself either a Rigify user or developer lately, so I'm merely giving feedback as a fan.
Seems quite an improvement to me.
I don’t like this though. We can try to sort out a better solution.
Specifically i believe that either we take in account the drag select as a useful method (in which case we should make something similar work too) or we drop it in favor of a new solution.
The new/old style method seems to me something like a global preference. Having it constantly exposed, even if useful, contributes to ui/ux clutter imo.
I don't know by heart if there are any guidelines for altering a button's behaviour with modifier keys. AFAIK none of the buttons in Blender do this. I also can't find anything in the HIG about this.
@pablovazquez @JulianEisel could you enlighten us about this?
There are a few places where it does. Snapping, Outliner, Edit mode selection modes too.
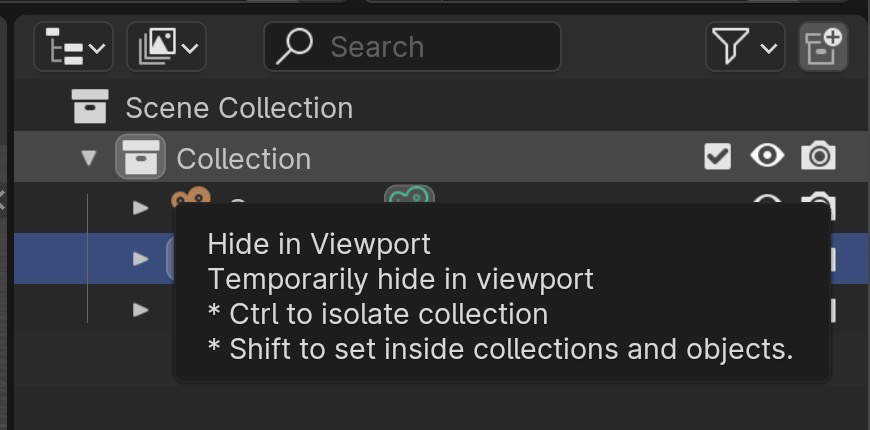
The Outliner uses multi-line tooltips, which I think makes it the most clear:

Edit Mode selection modes use "Shift-Click" or "Ctrl-Click" which I think is less readable than the Outliner's approach.

Hi, make sense: I'll switch the info to tooltips and polish the UI
Cheers,
Paolo
Checkout
From your project repository, check out a new branch and test the changes.