UI: Icons for Horizontal and Vertical Split #114433
No reviewers
Labels
No Label
Interest
Alembic
Interest
Animation & Rigging
Interest
Asset Browser
Interest
Asset Browser Project Overview
Interest
Audio
Interest
Automated Testing
Interest
Blender Asset Bundle
Interest
BlendFile
Interest
Collada
Interest
Compatibility
Interest
Compositing
Interest
Core
Interest
Cycles
Interest
Dependency Graph
Interest
Development Management
Interest
EEVEE
Interest
EEVEE & Viewport
Interest
Freestyle
Interest
Geometry Nodes
Interest
Grease Pencil
Interest
ID Management
Interest
Images & Movies
Interest
Import Export
Interest
Line Art
Interest
Masking
Interest
Metal
Interest
Modeling
Interest
Modifiers
Interest
Motion Tracking
Interest
Nodes & Physics
Interest
OpenGL
Interest
Overlay
Interest
Overrides
Interest
Performance
Interest
Physics
Interest
Pipeline, Assets & IO
Interest
Platforms, Builds & Tests
Interest
Python API
Interest
Render & Cycles
Interest
Render Pipeline
Interest
Sculpt, Paint & Texture
Interest
Text Editor
Interest
Translations
Interest
Triaging
Interest
Undo
Interest
USD
Interest
User Interface
Interest
UV Editing
Interest
VFX & Video
Interest
Video Sequencer
Interest
Virtual Reality
Interest
Vulkan
Interest
Wayland
Interest
Workbench
Interest: X11
Legacy
Blender 2.8 Project
Legacy
Milestone 1: Basic, Local Asset Browser
Legacy
OpenGL Error
Meta
Good First Issue
Meta
Papercut
Meta
Retrospective
Meta
Security
Module
Animation & Rigging
Module
Core
Module
Development Management
Module
EEVEE & Viewport
Module
Grease Pencil
Module
Modeling
Module
Nodes & Physics
Module
Pipeline, Assets & IO
Module
Platforms, Builds & Tests
Module
Python API
Module
Render & Cycles
Module
Sculpt, Paint & Texture
Module
Triaging
Module
User Interface
Module
VFX & Video
Platform
FreeBSD
Platform
Linux
Platform
macOS
Platform
Windows
Priority
High
Priority
Low
Priority
Normal
Priority
Unbreak Now!
Status
Archived
Status
Confirmed
Status
Duplicate
Status
Needs Info from Developers
Status
Needs Information from User
Status
Needs Triage
Status
Resolved
Type
Bug
Type
Design
Type
Known Issue
Type
Patch
Type
Report
Type
To Do
No Milestone
No project
No Assignees
2 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: blender/blender#114433
Loading…
Reference in New Issue
No description provided.
Delete Branch "StefanH/blender:feat/split-icons"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
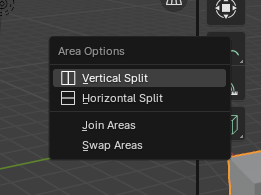
Adding new icons to represent horizontal and vertical area splitting.
Hi! I always found these actions really confusing and never knew whether "horizontal" meant stacking the windows horizontally or putting the split in horizontally. I asked my friends and this confusion was shared. Even if many users have no problem with this, the icon I added doesn't hurt anybody.
I selected 2 icon spots in the atlas which feel fitting for these new icons. Added the icons in inkscape but didn't check the svg markup too closely. If there are any problems with the formatting let me know, but the icons seem to compile and show fine.
I do not know of any other places where these icons can be useful so I just added them here for now.
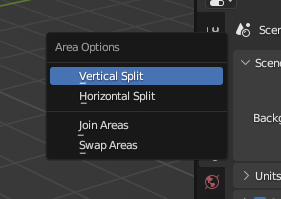
Before and after


Thanks for making blender!
PS: It seems like there are unused icons in the
CMakeLists.txtfile which cause problems on build. They're not referenced anywhere in the codebase and I had to manually remove these from the file so I can build.Unused icons:
Their .dat seem to be committed to the repository but are not used and cause conflicts. When I run
make icons, three new icon .dat files are created which are actually used in the codeGenerated icons:
I just wanted to mention this in case anybody has problems building my icons. Those bugs are not introduced through my changes.
Add icons for 'Horizontal Split' and 'Vertical Split' buttons on screen edge context menuto UI: Icons: Add icons for 'Horizontal Split' and 'Vertical Split' buttons on screen edge context menuI totally agree on the confusion of exactly what to expect with Vertical versus Horizontal split, so these icons make a lot of sense.
To my eye you have placement of the horizontal one perfect, but the vertical one is a bit too far to the right. The thickness of the outer borders is perfect but the line that separates them in half is too thick. Here is how they look in Inkscape with rules added that align with other characters in the grid:
These are designed on a 14x14 grid. Although you can have curves and such, vertical and horizonal members should be aligned to the grid and have a width that is a multiple of that 14th. When done this way the exported icons will be perfectly clear when the Blender scale is set to 1.0.
Being an even number of pixels, you can't get a perfect line dividing the halves. Your only choices are to have lines in the center and they will be blurry, or to make your halves asymmetrical. I'd probably just have those lines blurry.
A good way to see how you are doing is to export the SVG from Inkscape to PNG at 602x640. Then examine it in a bitmap program like Gimp. If you do so you will see how that horizontal one has a perfect border while the vertical one gives a blurry result. And it shows that middle bar well too:
869fbfc2e7toa375337fd8Thanks for the review. I adjusted the SVG to properly align both icons. I think double middle bar looks good on my screen; The line is always clearly visible even when it's downscaled to even lower resolution.
Yes, they look perfect. And the double-width middle bar is a good choice. Exported at our smallest size it is flawless:
I'll have to now take a look at the current state of these icons and dat files. But thanks for working on this!
a375337fd8tobf0b0bb529I moved the new icons around a bit on the sheet. The groupings are a bit loose, but I'd like to keep those empty slots in "buttons", which is used for Properties editor icons.
Thanks for this!
UI: Icons: Add icons for 'Horizontal Split' and 'Vertical Split' buttons on screen edge context menuto UI: Icons for Horizontal and Vertical SplitI fixed the icon conflicts in #114874
Thanks for merging! Do you know which release this going to be in? 4.0 or 4.1?
You are very welcome. It will be in 4.1 and forward.