UI: Color Tooltips #117815
No reviewers
Labels
No Label
Interest
Alembic
Interest
Animation & Rigging
Interest
Asset System
Interest
Audio
Interest
Automated Testing
Interest
Blender Asset Bundle
Interest
BlendFile
Interest
Collada
Interest
Compatibility
Interest
Compositing
Interest
Core
Interest
Cycles
Interest
Dependency Graph
Interest
Development Management
Interest
EEVEE
Interest
EEVEE & Viewport
Interest
Freestyle
Interest
Geometry Nodes
Interest
Grease Pencil
Interest
ID Management
Interest
Images & Movies
Interest
Import Export
Interest
Line Art
Interest
Masking
Interest
Metal
Interest
Modeling
Interest
Modifiers
Interest
Motion Tracking
Interest
Nodes & Physics
Interest
OpenGL
Interest
Overlay
Interest
Overrides
Interest
Performance
Interest
Physics
Interest
Pipeline, Assets & IO
Interest
Platforms, Builds & Tests
Interest
Python API
Interest
Render & Cycles
Interest
Render Pipeline
Interest
Sculpt, Paint & Texture
Interest
Text Editor
Interest
Translations
Interest
Triaging
Interest
Undo
Interest
USD
Interest
User Interface
Interest
UV Editing
Interest
VFX & Video
Interest
Video Sequencer
Interest
Virtual Reality
Interest
Vulkan
Interest
Wayland
Interest
Workbench
Interest: X11
Legacy
Asset Browser Project
Legacy
Blender 2.8 Project
Legacy
Milestone 1: Basic, Local Asset Browser
Legacy
OpenGL Error
Meta
Good First Issue
Meta
Papercut
Meta
Retrospective
Meta
Security
Module
Animation & Rigging
Module
Core
Module
Development Management
Module
EEVEE & Viewport
Module
Grease Pencil
Module
Modeling
Module
Nodes & Physics
Module
Pipeline, Assets & IO
Module
Platforms, Builds & Tests
Module
Python API
Module
Render & Cycles
Module
Sculpt, Paint & Texture
Module
Triaging
Module
User Interface
Module
VFX & Video
Platform
FreeBSD
Platform
Linux
Platform
macOS
Platform
Windows
Priority
High
Priority
Low
Priority
Normal
Priority
Unbreak Now!
Status
Archived
Status
Confirmed
Status
Duplicate
Status
Needs Info from Developers
Status
Needs Information from User
Status
Needs Triage
Status
Resolved
Type
Bug
Type
Design
Type
Known Issue
Type
Patch
Type
Report
Type
To Do
No Milestone
No project
No Assignees
6 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: blender/blender#117815
Loading…
Reference in New Issue
Block a user
No description provided.
Delete Branch "Harley/blender:ColorTooltips"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
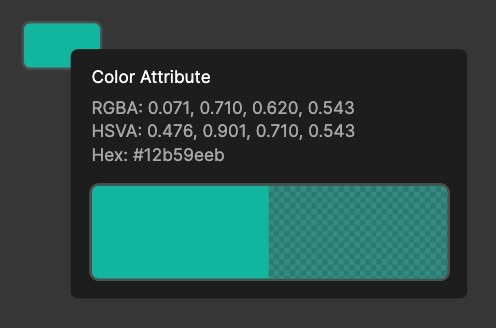
Hovering over a color button shows a tooltip that includes the color
values and a large sample.
It is a bit unrelated, but what started me on this idea was https://blender.community/c/rightclickselect/49r6/ and the desire to see a larger representation of the color.
I like the idea of a more informative tooltip, not 100% sure about the design.
The size of the color sample is a bit too large IMO. In your mockup it is about 4x as tall as the color widget. 2x as big would be enough. It should be rounded as well (if possible).
The color details could use a dimmer color and be split in lines for each property (similar to the metadata in tooltips when mouse hover videos in the File Browser).
Mockup:

With right-aligned text:

@pablovazquez
Closer. I changed the text color, added some padding, changed the size, and gave it the extra output lines:
I currently can't do the rounded corners though, because currently all tooltip images are getting a checkerboard background. But maybe later we could add a flag to image fields so we can vary them a bit more?
But yours does look nicer with the border and rounded corners.
Much nicer!
I still think the color sample is way too large:
It's less jarring when the color has alpha because it's split in two, but when it doesn't it's just a massive block of color. Half or 1/4 the size at least would do.
@pablovazquez
I probably have a scaling error somewhere. I had made mine to exactly match yours when I was in themes. But your last capture shows it larger than I remember.
LOL, will be related to 2D region zoom. With this PR, here is a huge tooltip with a tiny sample.
@pablovazquez
Got it. I actually had a couple different scaling errors there. You should see this as slightly narrower than your original mockup but should not get huge anymore. To compare against your last capture, here is how it looks for vertex paint color at the same scale, aspect, etc. Just wide enough so that the sample width is just slightly wider than when all four digits show three decimal places.
This looks useful.
I think you should monospace the color values, it would improve readability, at lease the number part, if that is feasible
maybe ditch the separating comas, use a tab or space
optionally include the square brackets, though I thinkk they add unnecessary noise
Allow me to derail this a bit with a tangentially related request. Since you are dealing with color picker UI, one neat quality of life improvement that I've been dreaming about was adding a right-click context menu entries for copy-paste on color properties.
These would allow mouse based clipboard operations between color.
Cherry on top allow pressing Alt during dra&drop between color properties to swap colors, like we can do with node sockets currently.
That is probably a good idea, and I like all your examples, and will play a bit. The only slight complication to keep in mind is translations of the label, as in a translator to random language could choose a long word for "hex" for example. But there could be something there.
I see one thing that should probably change is my conversion from float to string is giving "1" when exactly 1, when it should be "1.000".
I think you are wanting the same functionality we do have now with colors in that we can do ctrl-c ctrl-v between colors to work on the context menu? This seems like a no-brainer, and it probably is. But, weirdly, we can currently allow ctrl-c and ctrl-v to work with all sorts of different types of data, but once "Paste" is a visible option we expect it to disable if the format is incorrect. For example in this case we'd want that disabled if the clipboard didn't contain text formatted like "[0.006049, 0.462077, 0.341914, 1.000000]". We even have times where what we copy to the clipboard is text containing a path to a temporary file, so a paste to a text input would put that path there. So might need thought and planning. Or maybe it isn't a big deal.
@DuarteRamos
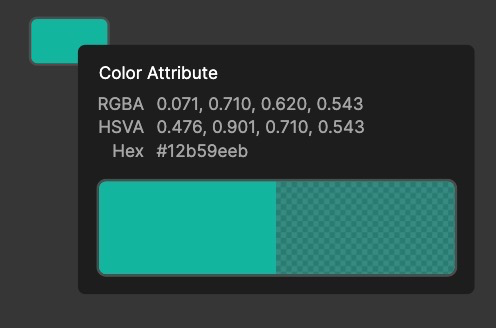
How does this look? I changed the formatting so that "1" will show as "1.000", put the hex value first so that it doesn't mess with the following table-like values.
Looks great now, much more readable. Padding numbers to uniform length is also very welcome. Only the HEX value seems slightly off, but I supposed it is unavoidable, since it will always appear shorter.
Yes, exactly that. Basically menu entries for the current Ctrl + C, Ctrl + V functionality. I tried implementing it through Python, but either my scripting failed me, or it is not possible currently through API
Ah yes there's always a catch, hadn't though about that. If we never disable it, we'd just rely on whatever current validation system is in place when pasting to make sure it is a valid value.
Maybe it is not a big deal indeed, but I'm probably biased towards my request.
Do you think the color swatch should come first, before the color codes?. Thinking about it, if the main goal is showing a larger preview, maybe it should be first, and closer to the original cursor position.
Just a mockup, but you mean like this?
Yes, I think that looks better. I'd keep this version either as is, or perhaps with the "Hex:" label.
For a change of order @pablovazquez would have to wade in.
You could potentially save some space and balance it out a bit by putting the hex in the top right. Though that might break conventions for titles, not sure.
That does look tidier, though conceptually all codes should be "equal" and close to each other.
Another possibility
or simply
though visually Jonathan's wins hands down
We don't really have a way of getting right-aligned text on the same line as the title, but we can do things like this:
ba82b21562to912649794bUI Experiment: Color Tooltipsto UI: Theme Color Tooltips@ -1046,0 +1088,4 @@uiTooltipImage image_data;image_data.width = int(w);image_data.height = int(w / 3.2361f);image_data.ibuf = IMB_allocImBuf(image_data.width, image_data.height, 32, IB_rect);How this memory should be freed?
Yikes! Thanks for noticing this. Fixed.
@pablovazquez
You had wondered about how this works with the larger picker with the pallet. Here is a capture (at 1.5 scale):
UI: Theme Color Tooltipsto UI: Color TooltipsAwesome!
Just to show others how much better it is, the very useful
Colortooltip now actually includes details. Especially useful when seeing a lot of colors together like in the Palette data-block. In the future we could add some special operations to the context menu to actually do something with that color info.Thank you!
I think the code is fine.
@ -1046,0 +1048,4 @@float color[4];ui_but_v3_get(but, color);color[3] = 1.0f;bool has_alpha = false;has_alphais unused hereIt's used, just a few lines below
yikes, you are right, removing that.
@ -1046,0 +1094,4 @@image_data.premultiplied = false;ColorManagedDisplay *display = ui_block_cm_display_get(but->block);if (color[3]) {Would be nice to have a comment here about the sequence of drawing two rectangles, and maybe a more explicit
== 0.0fcheck here.@blender-bot build
@blender-bot build