Broken/obscure navigation #210
Labels
No Label
Priority
Critical
Priority
High
Priority
Low
Priority
Normal
Reviewed
Confirmed
Reviewed
Duplicate
Reviewed
Invalid
Reviewed
Won't Fix
Status
Abandoned
Status
Blocked
Status
Need More Info
Type
Breaking
Type
Documentation
Type
Enhancement
Type
Feature
Type
Report
Type
Security
Type
Suggestion
Type
Testing
No Milestone
No project
No Assignees
5 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: infrastructure/extensions-website#210
Loading…
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
This is a collection of known issues with navigation on the website, such as links that lead to 404, missing or hidden affordances, any other confusing elements or flows.
While some of these can be tackled individually, looking at them together may lead to better ideas on organizing the navigation.
possible via "version history" by clicking on version link in sidebar, but no "version history" tab in draft
Related to this: it would be nice to have a link (for moderators) to go to the Approval Queue from the extension page.
Adding a few of my own:
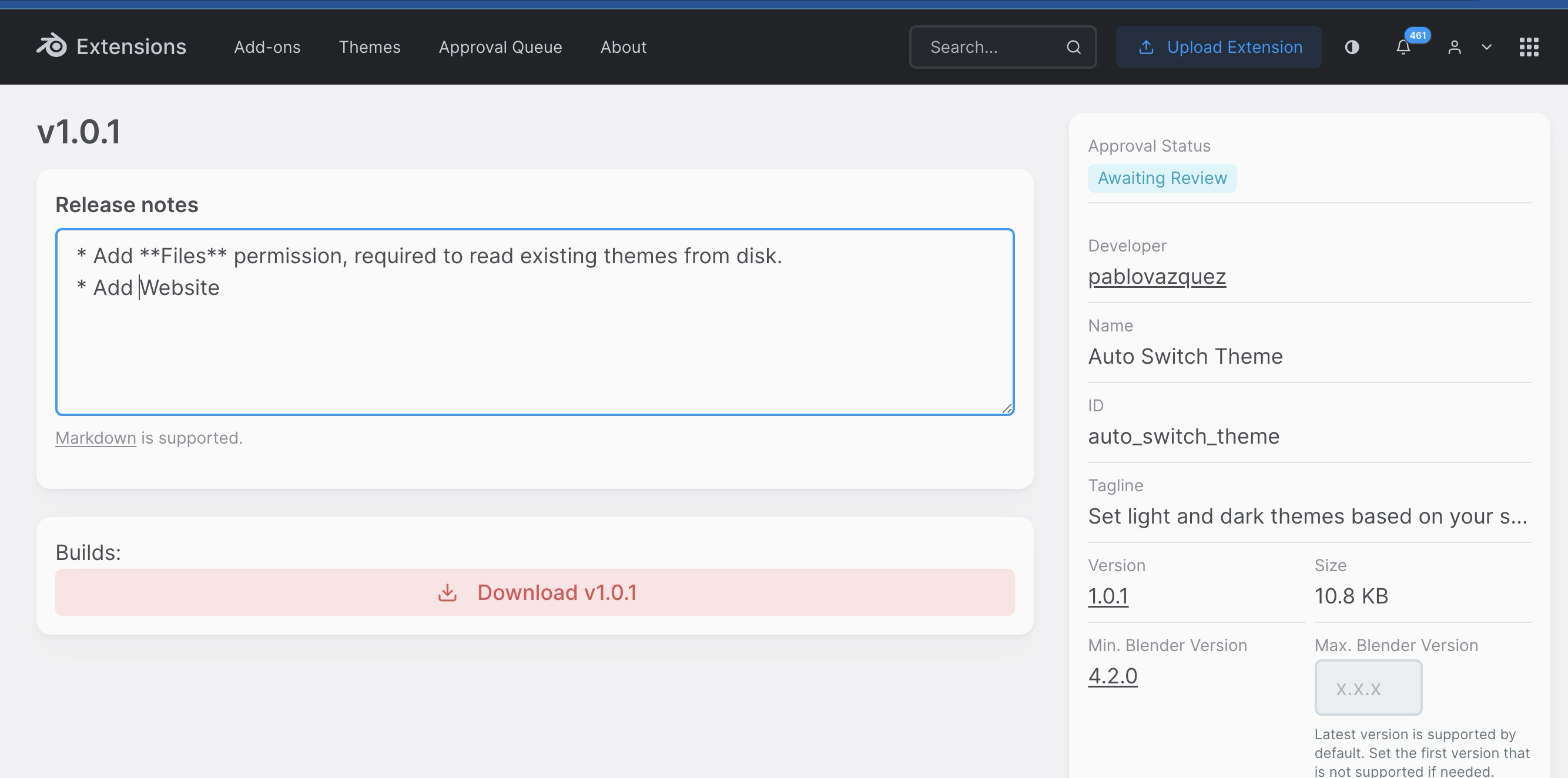
That red download button is kind of confusing. It's too big so it feels like the main action, and it's red so "dangerous", but I'm uploading to my own extension so I know. I think it's fine to have maybe the name of the file, and a smaller button to download, although I've literally just uploaded it in the previous screen so it's less useful. Good to have but more minimal.
After uploading (by pressing Save on the bottom right), I'm redirected to the public "Versions" list (
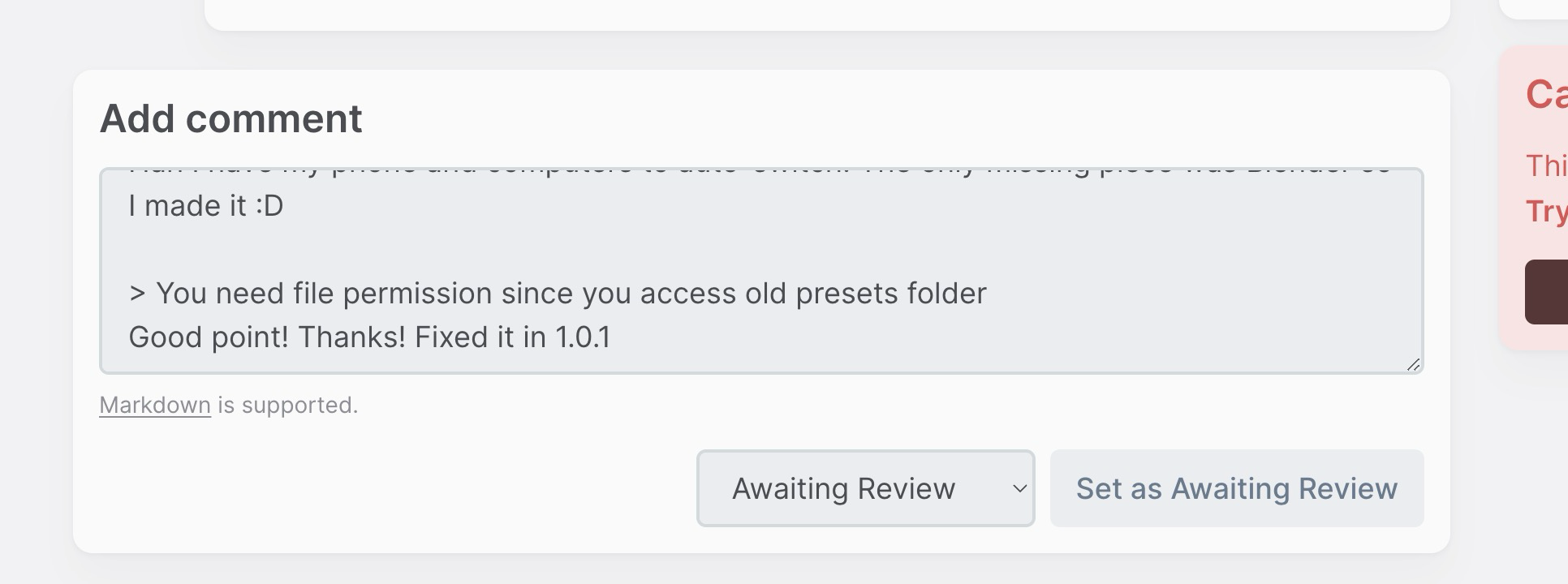
/add-ons/{ extension-id }/manage/versions/). Since I'm the maintainer, the Extension is "under review", and my next step would be to Request Review again. Maybe we should redirect to the Review page (/approval-queue/{ extension-id }/)This is also kind of weird. I made the changes and now want to request review. So I need to Set it as Awaiting Review. It would communicate better if it was "Request Review" or similar.
Good point. I had it for admins but not for mods. Done in
ba63ac9e2fWe are getting more reports about top tabs leading to 404 for extensions in Awaiting Review state.
@pablovazquez @martonlente what do you think is the best solution?
I see two approaches:
I'm not sure I understand the root issue of 404s, but to me both outlined improvements make sense from an architectural perspective. This is what I see:
Either if we go with option 1) or 2), creating a dedicate template component could be a first step.
In these terms, what I propose in option 2 is to stop redefining
hero_tabslogic in individual templates, but introduce a centralized place that controls the tabs list based on the extension status, and not on the template that includes the block.Such a decision would ensure predictable and consistent navigation, but will limit the flexibility to some extent. Please let me know if you see a potential problem with this approach and its limitations:
If this sounds reasonable, I can prepare a PR demonstrating this approach some time next week.
UPD (2024-08-12) Sorry, this hasn't happened yet, I am still working on some other project.
We may also want to expose available actions on the extension approval page more prominently:
#251 (comment)
Maybe showing them as separate top-level buttons instead of a dropdown field?
That alone would be a huge improvement.
Something as simple as exposing them all in a left-aligned row:
To add to the list of the origin of this issue (obscure navigation), there seems to be no way for a non-admin visitor/extension author, to get to the original approval page of an extension from the extension's page anymore, after it has been approved. The only way seems to be to go to the approval queue, go through the pages and on each page, search for the extension name. Apologies in case this is somewhere in the above conversation and i have missed it. Thank you.