Fix #115727: Draw panel buttons in the node editor side bar #116936
No reviewers
Labels
No Label
Interest
Alembic
Interest
Animation & Rigging
Interest
Asset Browser
Interest
Asset Browser Project Overview
Interest
Audio
Interest
Automated Testing
Interest
Blender Asset Bundle
Interest
BlendFile
Interest
Collada
Interest
Compatibility
Interest
Compositing
Interest
Core
Interest
Cycles
Interest
Dependency Graph
Interest
Development Management
Interest
EEVEE
Interest
EEVEE & Viewport
Interest
Freestyle
Interest
Geometry Nodes
Interest
Grease Pencil
Interest
ID Management
Interest
Images & Movies
Interest
Import Export
Interest
Line Art
Interest
Masking
Interest
Metal
Interest
Modeling
Interest
Modifiers
Interest
Motion Tracking
Interest
Nodes & Physics
Interest
OpenGL
Interest
Overlay
Interest
Overrides
Interest
Performance
Interest
Physics
Interest
Pipeline, Assets & IO
Interest
Platforms, Builds & Tests
Interest
Python API
Interest
Render & Cycles
Interest
Render Pipeline
Interest
Sculpt, Paint & Texture
Interest
Text Editor
Interest
Translations
Interest
Triaging
Interest
Undo
Interest
USD
Interest
User Interface
Interest
UV Editing
Interest
VFX & Video
Interest
Video Sequencer
Interest
Virtual Reality
Interest
Vulkan
Interest
Wayland
Interest
Workbench
Interest: X11
Legacy
Blender 2.8 Project
Legacy
Milestone 1: Basic, Local Asset Browser
Legacy
OpenGL Error
Meta
Good First Issue
Meta
Papercut
Meta
Retrospective
Meta
Security
Module
Animation & Rigging
Module
Core
Module
Development Management
Module
EEVEE & Viewport
Module
Grease Pencil
Module
Modeling
Module
Nodes & Physics
Module
Pipeline, Assets & IO
Module
Platforms, Builds & Tests
Module
Python API
Module
Render & Cycles
Module
Sculpt, Paint & Texture
Module
Triaging
Module
User Interface
Module
VFX & Video
Platform
FreeBSD
Platform
Linux
Platform
macOS
Platform
Windows
Priority
High
Priority
Low
Priority
Normal
Priority
Unbreak Now!
Status
Archived
Status
Confirmed
Status
Duplicate
Status
Needs Info from Developers
Status
Needs Information from User
Status
Needs Triage
Status
Resolved
Type
Bug
Type
Design
Type
Known Issue
Type
Patch
Type
Report
Type
To Do
No Milestone
No project
No Assignees
3 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: blender/blender#116936
Loading…
Reference in New Issue
No description provided.
Delete Branch "LukasTonne/blender:node-sidebar-panel-buttons"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
In
13fac109the node panels got support for individual option buttoncallbacks, but these were not included in the node editor side bar.
Only the older top-level buttons are drawn there.
The panel structure is currently not accessible in python since it is
part of the
NodeDeclarationsystem. To draw node input sockets andbuttons in the correct panel order as they appear on the node, a new
template function
uiTemplateNodeInputshas been added. This iteratesover declared panels and their contents in the appropriate order and
draws the buttons before sockets in the same panel.
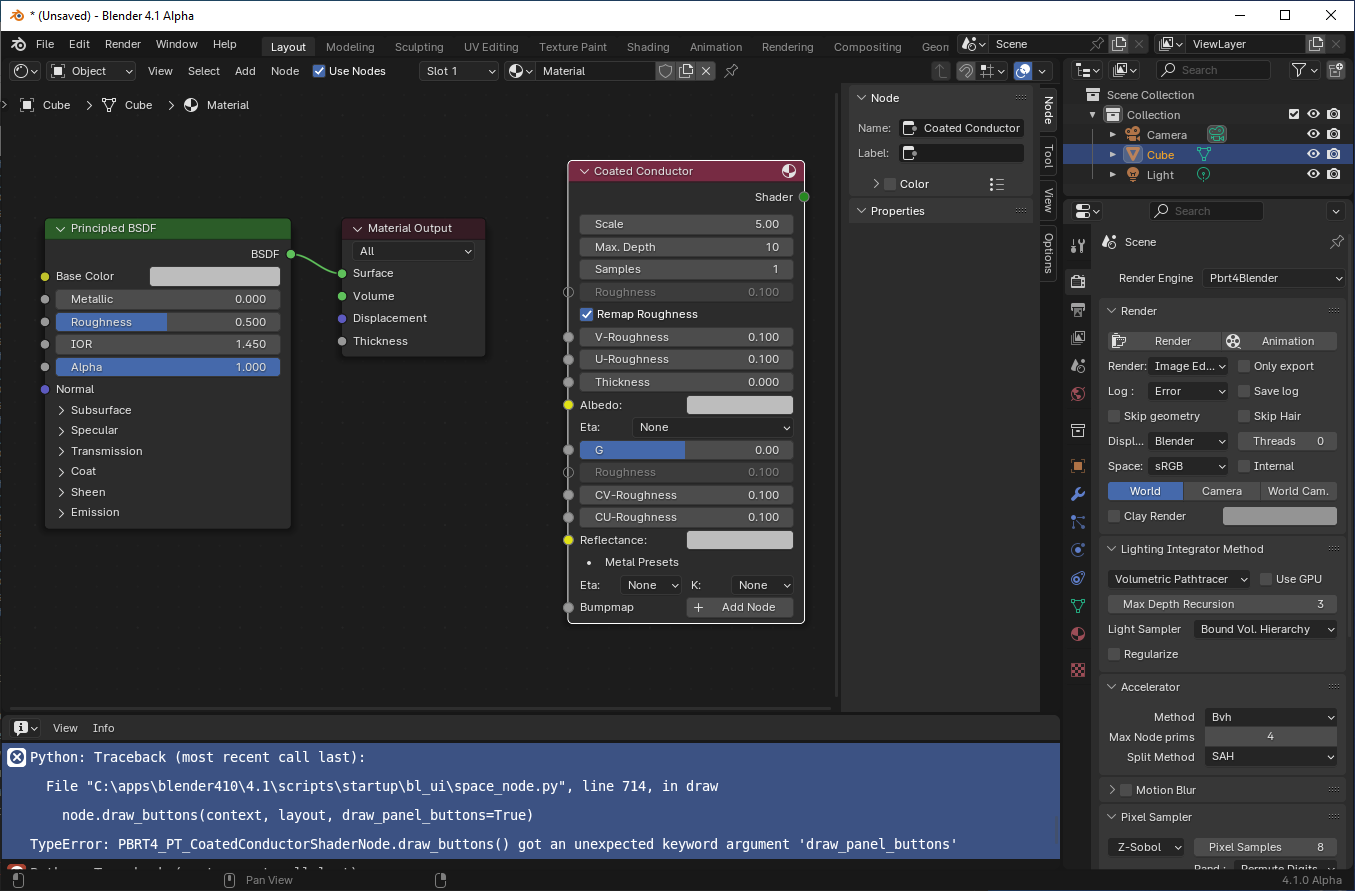
As far I tested here after merge this changes in my local branch, this seems to break the backward compatibility with custom nodes since 'draw_buttons' and 'draw_buttons_ext' have now a new parameter

I probably have to move the panel code to C++ since we don't have access to the panel hierarchy from python. It's defined in the
NodeDeclarationbut those declarations have no python API yet. Adding such an API is beyond the scope of a bug fix.Fix #115727: Draw panel buttons in the node editor side barto WIP Fix #115727: Draw panel buttons in the node editor side bar590ac1b48cto24d8a47f68WIP Fix #115727: Draw panel buttons in the node editor side barto Fix #115727: Draw panel buttons in the node editor side barI've added a new UI template function to take care of the node buttons in the right order now. We can't fully do this in python at this point due to the lack of an API for the node declarations, so this is the next best option.
Note that currently the UI template does not actually create panels, which is the way the sockets were previously drawn in the sidebar too. If that's a desirable feature i could add it, but only if really needed.
I think it's the right design to have panels here too. Any particular reason not to do it?
I just tried and it seems relatively straightforward, though I don't think this handles nested panels correctly. I'm a bit unsure about how the iterator and recursion relate, I thought it would recurse for each panel but it doesn't seem to be the case.
Using the name as the idname is also a bit weak.
Just because it's a complication that i want to avoid unless its needed. The panel feature has already added so much technical debt because people said "wouldn't it be nice to have X" and then drop it later ...
OK, the way I see it is that this node properties sidebar is an alternative so people can work with collapsed nodes and separate properties (as in some other applications). For this use case having panel organization is equally helpful.
Shouldn't the open/closed state of the panel in the sidebar be the same as that of the node itself? All the properties represent the state of a specific node instance after all.
In that case it should use the
bNodePanelStatearray fromnode.panel_states()(in the same depth-first order they are drawn).I'm guessing users would not want these to be coupled. It seems a bit unexpected to have browsing the sidebar affect the shape of the node, causing it potentially overlap others.
I've added the panel layouts now.
The
node.declaration()->itemsarray contains all the items in depth-first drawing order. The panels just have to consume those items whether they draw them or not.Yes, the panel name can change in node groups. The int identifier is a more stable option.
@blender-bot build
Thanks, I think this is now a really nice UI improvement.